How do you handle the awkward transition phase when you're replacing a query in the backend, but the frontend hasn't been updated to use the new query? The answer is @deprecated!
Well, the answer isn't deprecated itself 🤦. You can annotate the old query with @deprecated and the schema documentation will be updated to show the query as deprecated and show the provided reason.
type Query {
oldQuery(input: OldInputType): Result! @deprecated(reason: "Use the newQuery")
newQuery(input: NewInputType): Result!
}
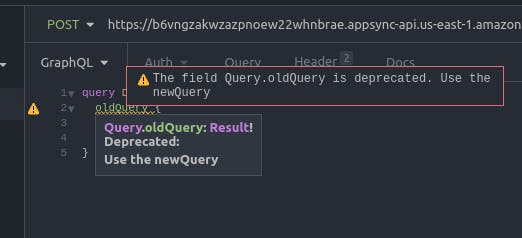
Now when you view the schema documentation, you will get a deprecation notice.

The problem with stopping here is there's no indication of this returned to the client.
{
"data": {
"oldQuery": {
"value": "Old query result"
}
}
}
If you want the client to get this deprecation notice, you can add the following statement to the response resolver template.
$util.appendError("oldQuery is deprecated, use newQuery instead", "DEPRECATED")
Now when you run the query, you get an error in the results.
{
"data": {
"oldQuery": {
"value": "Old query result"
}
},
"errors": [
{
"path": [
"oldQuery"
],
"data": null,
"errorType": "DEPRECATED",
"errorInfo": null,
"locations": [
{
"line": 2,
"column": 3,
"sourceName": null
}
],
"message": "oldQuery is deprecated, use newQuery instead"
}
]
}
If you want to experiment with deprecation, or appsync in general, I've created a sample project.
